



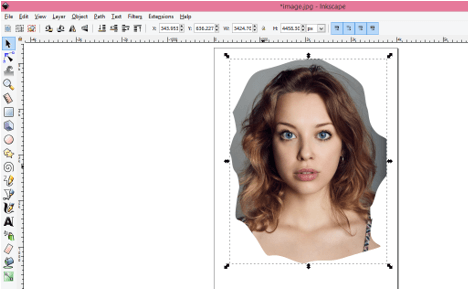
This will paste your cropped image as a new document: Pasting your image into a new document allows you to export it at its cropped dimensions.Īll you have to do now is export this new document. Then, paste is as a new image by navigating to File > New From Clipboard. To do this, first copy the image by selecting it (if it isn’t selected already) and navigating to Edit > Copy. Once you’re happy with the crop of your image we can go ahead and save it. You can hold Shift on your keyboard if you need to lock the proportions at any point. Simply click and drag on the handles to adjust the crop of your image: Simply move the handles in to adjust the crop to your liking. Once selected, you should notice little blue handles in the corners of your image, as well as the vertical and horizontal edges: The handles are located in the corners and on the top, bottom, left and right edges. We are looking at the issue to see if we can refactor anything to get VideoScribe to support the new features and also overlapping shapes, but for the moment you will need to avoid overlapping shapes.The Vector Crop Tool is located towards the bottom of the toolbar.Ĭlick on your image with the Vector Crop Tool to select it. From the initial investigation into the ticket Steve raised the other day VideoScribe will not pick up strokes/fills where they are overlapping other objects. We have been tightening up our image controls to support the colour change function introduced in v3.3 of VideoScribe. none of my teachers could write straight or draw straight, even the art teachers! So rough images adds a certain authentisity to the video in my opinion (and I have bad OCDs when it comes to tidyness). It's a whiteboard animation tool so it's supposed to look like someone sketching freehand on a board. Add a guide line and manually add anchor points to all the paths that cross it on the line, then delete the anchor points directly after the line to isolated the part of the image you do not want If you have a Wacom tablet or similar could also just put a ruler over it to guide the eraser in a straight line Good suggestions Mike! Couple of other options and thoughts. But at this point, I'm just too frustrated to see it. I'm sure the answer is really quite simple. It has to be possible to take an SVG from the library, and cut it in half. It doesn't seem to do much of anything when I use it on a complex image. And as far as I can tell, the eraser only works with one shape at a time. But the eraser in Inkscape is a freehand tool, so it's always going to look sloppy. Tech support also suggests using the eraser in Inkscape to remove the part you don't want. But if I remove the clipping, then I have the whole image again, and that's not what I want. Just remove the clipping, and it'll be fine. Sparkol tech support says it's supposed to do that. If you clip an SVG and import it back into VideoScribe, the image is just blank. But it's the same net effect.)īut as of version 3, that doesn't work any more. (I know, I know, you can't "crop" vectors. Export the image from VideoScribe, and use the "clip" tool in Inkscape, kind of like cropping a PNG. (For instance, imagine you've found a nice image of a person in the library, but you only want to show them from the waist up.) I'm trying to do something very simple here: just take an SVG from VideoScribe's image library, and cut it in half.


 0 kommentar(er)
0 kommentar(er)
